标是一款专为英语学习者设计的音标学习工具,特别适合零基础或需要纠正发音的小伙伴。它通过图文结合、真人发音示范和智能对比功能,帮助大家轻松掌握48个国际音标的正确读法。无论是元音、辅音还是连读技巧,都能在这里找到详细解析和练习资源。内置的跟读对比和发音评测功能,让你随时检验学习成果,告别哑巴英语。。
软件介绍
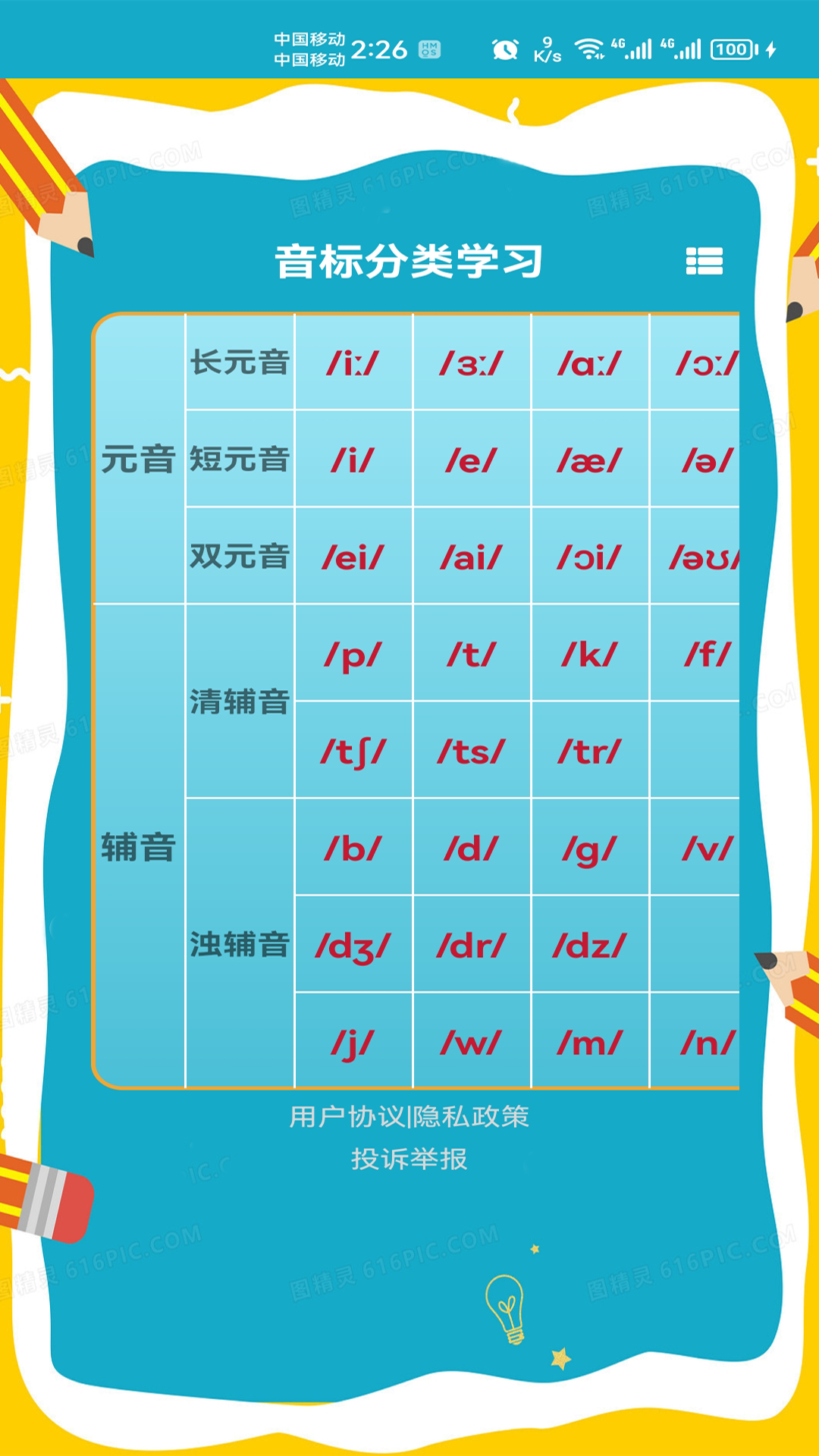
打开这款工具,你会看到一个清晰分类的音标库,包含长元音、短元音、双元音以及清浊辅音等,每个音标都配有真人发音视频、口型动图和发音要领说明。你可以通过发音练习模块,从单个音标逐步过渡到单词、短语和句子的跟读,系统会自动录制你的声音并与原声对比,标出发音偏差。它还整合了常见字母组合规律,比如tion发/ʃən/,帮你摆脱死记硬背。学习累了?试试绕口令或趣味微课,让过程更轻松。。
软件亮点
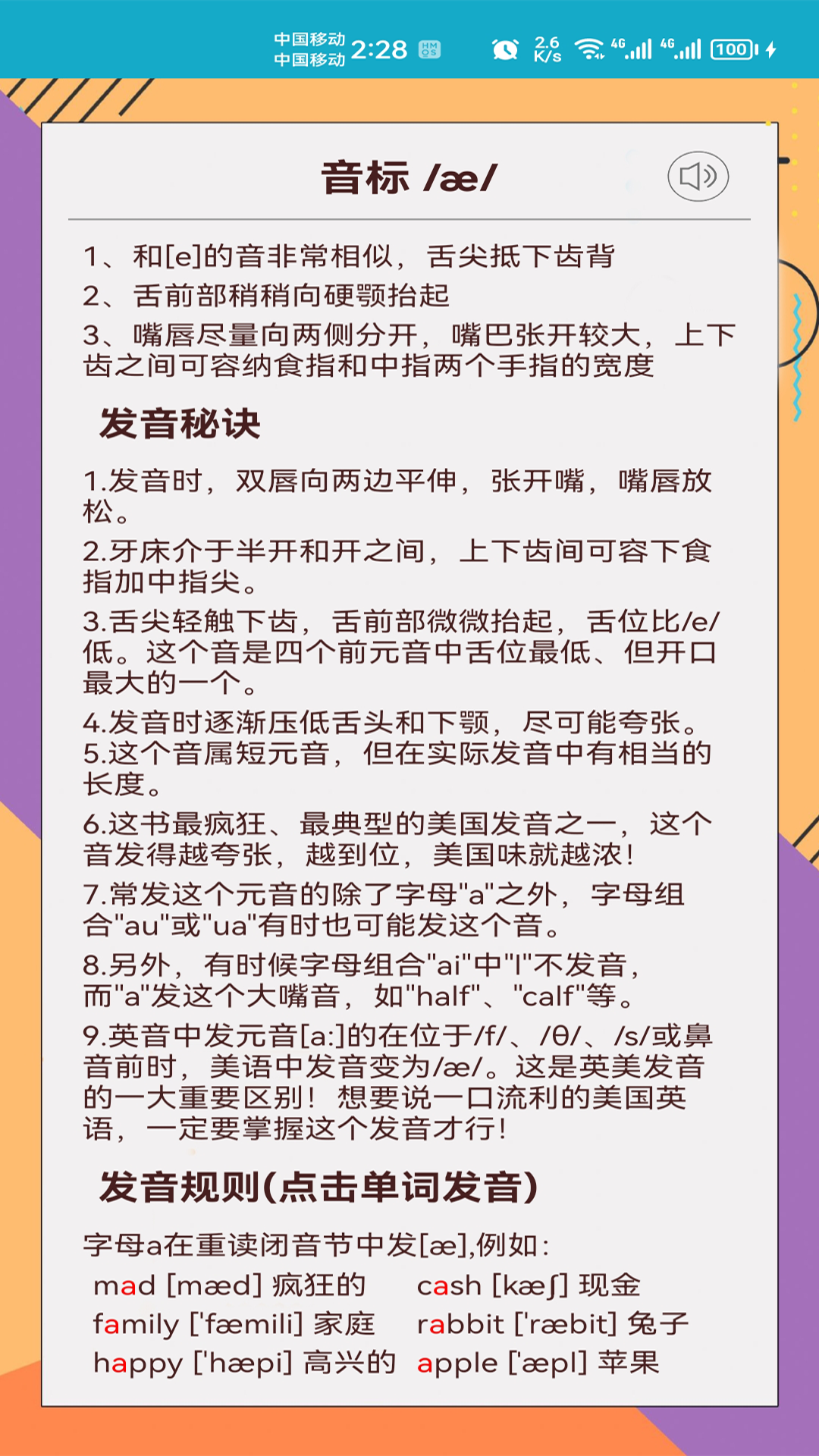
最让人惊喜的是它的智能纠音功能,就像有个贴身外教随时帮你挑毛病。读不准的音标会被标红,并给出舌位、气流的具体调整建议。比如发/θ/时,系统会提醒舌尖轻触上齿,吹气别停。它的音标对比训练特别实用,把容易混淆的/æ/和/e/放在一起练习,配合单词例句,很快就能分清bad和bed。学习数据还会生成周报,哪些音标常错、进步曲线一目了然。。
软件特色
这里没有枯燥的理论堆砌,而是用卡通插画和场景化设计让学习变有趣。比如用 1. 前言在之前的文章中,我们介绍了axios的配置化,我们知道axios可以通过传入一个配置对象来发送请求,例如typescript复制axios({ methodpost, url/api/base/post, data{ a1, b2, },});这样使用起来还是略显麻烦,axios为了用户使用方便,为所有支持请求方法提供了别名,我们就可以这样发送请求typescript复制(/api/base/post, { a1, b2,});显然,这种使用方式比之前要简单很多,用户可以直接调用 、 这类方法。我们也要为我们的axios库添加这些别名方法。接口定义根据需求,我们需要为axios添加以下请求方法别名st(config)(url, config)e(url, config)(url, config)ns(url, config)(url, data, config)(url, data, config)(url, data, config)我们为这些方法中的url、method、data这些参数都声明为可选属性。typescript复制export interface Axios { request(configAxiosRequestConfig)AxiosPromise; get(urlstring, config?AxiosRequestConfig)AxiosPromise; delete(urlstring, config?AxiosRequestConfig)AxiosPromise; head(urlstring, config?AxiosRequestConfig)AxiosPromise; options(urlstring, config?AxiosRequestConfig)AxiosPromise; post(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; put(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; patch(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise;}3. 代码实现根据接口定义,我们只需在src/ 文件中创建一个axios混合对象即可typescript复制function getAxios()AxiosInstance { const context = new Axios(); const instance = (context); extend(instance, context); return instance as AxiosInstance;} const axios = getAxios();我们定义了一个getAxios函数,在该函数内部,我们先实例化了Axios类得到context,接着创建了instance指向Axios原型上的request方法,并绑定了上下文context;接着通过extend方法把context中的原型方法和实例方法全部拷贝到instance上,这样就实现了一个混合对象:instance本身是一个函数,又拥有了Axios类的所有原型和实例属性,最后把这个instance返回。由于这里TypeScript不能正确推断instance的类型,我们把它断言成AxiosInstance类型。这样我们就可以通过 、 等方法了。混合对象实现关于混合对象的实现,我们需要编写一个辅助函数extend,它的实现用到了TypeScript的类型定义,代码实现如下typescript复制export function extend
软件优势
标是一款专为英语学习者设计的音标学习工具,特别适合零基础或需要纠正发音的小伙伴。它通过图文结合、真人发音示范和智能对比功能,帮助大家轻松掌握48个国际音标的正确读法。无论是元音、辅音还是连读技巧,都能在这里找到详细解析和练习资源。内置的跟读对比和发音评测功能,让你随时检验学习成果,告别哑巴英语。软件介绍打开这款工具,你会看到一个清晰分类的音标库,包含长元音、短元音、双元音以及清浊辅音等,每个音标都配有真人发音视频、口型动图和发音要领说明。你可以通过发音练习模块,从单个音标逐步过渡到单词、短语和句子的跟读,系统会自动录制你的声音并与原声对比,标出发音偏差。它还整合了常见字母组合规律,比如tion发/ʃən/,帮你摆脱死记硬背。学习累了?试试绕口令或趣味微课,让过程更轻松。软件亮点最让人惊喜的是它的智能纠音功能,就像有个贴身外教随时帮你挑毛病。读不准的音标会被标红,并给出舌位、气流的具体调整建议。比如发/θ/时,系统会提醒舌尖轻触上齿,吹气别停。它的音标对比训练特别实用,把容易混淆的/æ/和/e/放在一起练习,配合单词例句,很快就能分清bad和bed。学习数据还会生成周报,哪些音标常错、进步曲线一目了然。软件特色这里没有枯燥的理论堆砌,而是用卡通插画和场景化设计让学习变有趣。比如用 1. 前言在之前的文章中,我们介绍了axios的配置化,我们知道axios可以通过传入一个配置对象来发送请求,例如typescript复制axios({ methodpost, url/api/base/post, data{ a1, b2, },});这样使用起来还是略显麻烦,axios为了用户使用方便,为所有支持请求方法提供了别名,我们就可以这样发送请求typescript复制(/api/base/post, { a1, b2,});显然,这种使用方式比之前要简单很多,用户可以直接调用 、 这类方法。我们也要为我们的axios库添加这些别名方法。接口定义根据需求,我们需要为axios添加以下请求方法别名st(config)(url, config)e(url, config)(url, config)ns(url, config)(url, data, config)(url, data, config)(url, data, config)我们为这些方法中的url、method、data这些参数都声明为可选属性。typescript复制export interface Axios { request(configAxiosRequestConfig)AxiosPromise; get(urlstring, config?AxiosRequestConfig)AxiosPromise; delete(urlstring, config?AxiosRequestConfig)AxiosPromise; head(urlstring, config?AxiosRequestConfig)AxiosPromise; options(urlstring, config?AxiosRequestConfig)AxiosPromise; post(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; put(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; patch(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise;}3. 代码实现根据接口定义,我们只需在src/ 文件中创建一个axios混合对象即可typescript复制function getAxios()AxiosInstance { const context = new Axios(); const instance = (context); extend(instance, context); return instance as AxiosInstance;} const axios = getAxios();我们定义了一个getAxios函数,在该函数内部,我们先实例化了Axios类得到context,接着创建了instance指向Axios原型上的request方法,并绑定了上下文context;接着通过extend方法把context中的原型方法和实例方法全部拷贝到instance上,这样就实现了一个混合对象:instance本身是一个函数,又拥有了Axios类的所有原型和实例属性,最后把这个instance返回。由于这里TypeScript不能正确推断instance的类型,我们把它断言成AxiosInstance类型。这样我们就可以通过 、 等方法了。混合对象实现关于混合对象的实现,我们需要编写一个辅助函数extend,它的实现用到了TypeScript的类型定义,代码实现如下typescript复制export function extend
软件点评
标是一款专为英语学习者设计的音标学习工具,特别适合零基础或需要纠正发音的小伙伴。它通过图文结合、真人发音示范和智能对比功能,帮助大家轻松掌握48个国际音标的正确读法。无论是元音、辅音还是连读技巧,都能在这里找到详细解析和练习资源。内置的跟读对比和发音评测功能,让你随时检验学习成果,告别哑巴英语。软件介绍打开这款工具,你会看到一个清晰分类的音标库,包含长元音、短元音、双元音以及清浊辅音等,每个音标都配有真人发音视频、口型动图和发音要领说明。你可以通过发音练习模块,从单个音标逐步过渡到单词、短语和句子的跟读,系统会自动录制你的声音并与原声对比,标出发音偏差。它还整合了常见字母组合规律,比如tion发/ʃən/,帮你摆脱死记硬背。学习累了?试试绕口令或趣味微课,让过程更轻松。软件亮点最让人惊喜的是它的智能纠音功能,就像有个贴身外教随时帮你挑毛病。读不准的音标会被标红,并给出舌位、气流的具体调整建议。比如发/θ/时,系统会提醒舌尖轻触上齿,吹气别停。它的音标对比训练特别实用,把容易混淆的/æ/和/e/放在一起练习,配合单词例句,很快就能分清bad和bed。学习数据还会生成周报,哪些音标常错、进步曲线一目了然。软件特色这里没有枯燥的理论堆砌,而是用卡通插画和场景化设计让学习变有趣。比如用 1. 前言在之前的文章中,我们介绍了axios的配置化,我们知道axios可以通过传入一个配置对象来发送请求,例如typescript复制axios({ methodpost, url/api/base/post, data{ a1, b2, },});这样使用起来还是略显麻烦,axios为了用户使用方便,为所有支持请求方法提供了别名,我们就可以这样发送请求typescript复制(/api/base/post, { a1, b2,});显然,这种使用方式比之前要简单很多,用户可以直接调用 、 这类方法。我们也要为我们的axios库添加这些别名方法。接口定义根据需求,我们需要为axios添加以下请求方法别名st(config)(url, config)e(url, config)(url, config)ns(url, config)(url, data, config)(url, data, config)(url, data, config)我们为这些方法中的url、method、data这些参数都声明为可选属性。typescript复制export interface Axios { request(configAxiosRequestConfig)AxiosPromise; get(urlstring, config?AxiosRequestConfig)AxiosPromise; delete(urlstring, config?AxiosRequestConfig)AxiosPromise; head(urlstring, config?AxiosRequestConfig)AxiosPromise; options(urlstring, config?AxiosRequestConfig)AxiosPromise; post(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; put(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise; patch(urlstring, data?any, config?AxiosRequestConfig)AxiosPromise;}3. 代码实现根据接口定义,我们只需在src/ 文件中创建一个axios混合对象即可typescript复制function getAxios()AxiosInstance { const context = new Axios(); const instance = (context); extend(instance, context); return instance as AxiosInstance;} const axios = getAxios();我们定义了一个getAxios函数,在该函数内部,我们先实例化了Axios类得到context,接着创建了instance指向Axios原型上的request方法,并绑定了上下文context;接着通过extend方法把context中的原型方法和实例方法全部拷贝到instance上,这样就实现了一个混合对象:instance本身是一个函数,又拥有了Axios类的所有原型和实例属性,最后把这个instance返回。由于这里TypeScript不能正确推断instance的类型,我们把它断言成AxiosInstance类型。这样我们就可以通过 、 等方法了。混合对象实现关于混合对象的实现,我们需要编写一个辅助函数extend,它的实现用到了TypeScript的类型定义,代码实现如下typescript复制export function extend
-
乱斗西游元神与哪些神通能发挥最大威力
06-29
-
乱斗西游中四星英雄该如何选择
07-23
-
三国志战略版中魏盾典韦如何招募
07-15
-
全民奇迹精灵是否可传递经验值
06-03
-
哪一类军官在二战风云中能够快速打造士兵
07-24
-
绝地求生训练营m79所在地点在哪儿
07-06
-
禁林中的线索能让哈利波特魔法觉醒吗
08-19
-
在收集光遇光盘爱心时需要注意些什么
09-02

-
1卡级梦幻西游时应该优先选择哪个职业08-31
-
2光遇飞行季爱心获取需要注意什么07-06
-
3二战风云二游戏中如何取得s07-03
-
4少年三国志2神兵应该如何进行分解操作07-15
-
5摩尔庄园是否能够征服冰峰的领地08-25
-
6兵营在攻城掠地中的作用是否重要08-05
-
7原神诺艾尔的圣遗物怎样搭配合适09-05
-
8英雄联盟手游哪个英雄适合远程攻击06-16
-
9开局的时候三国志战略版能得到什么07-31
-
10如何判断绝地求生游戏中子弹的飞行轨迹下坠09-04